
Membuat Icon Kontak dengan photoshop, adalah salah satu tutorial photoshop yang banyak menggunakan layer style, dengan sedikit sentuhan layer style, gambar yang awalnya hanya berdimensi 2 (2D) akan nampak timbul (emboss) dimensi 3 (3D), yang hingga kini sedang menjadi trend design saat ini.
Kali ini, Jaka ingin berbagi tutorial mendesain icon dengan photoshop yang dapat anda praktekkan sendiri dimanapun, kapanpun, dan siapapun asalkan komputer anda hidup dan mempunyai program Adobe Photoshop.
Untuk icon gambar hasil praktek kita kali ini, kita dapat dapat mengimputnya ke website/blog anda tapi jangan lupa terlebih dahulu untuk menresize gambarnya. Dan untuk tata cara mengimportnya ke website/blog, saya tidak membahasnya disini. tapi jika ada yang ingin membahas caranya (memasukkan gambar icon ke website/blog) jangan sungkan-sungkan diberitahukan kepada saya dan nanti saya buat link dibawah tutorial ini.
Langkah 1
Buka lembar kerja baru pada photoshop dengan cara klik menu File >> New, buat dengan ukuran 400 x 400 px. Untuk Background contentnya buat menjadi White dengan 72 Resolution.
Langkah 2
Pilih custom shape tool pada toolbox, pada menu shape pilih gambar telepon, caranya klik segitiga kecil disamping box shape dan pilih symbols.

Buat shape telephone pada kanvas kerja anda.

Langkah 3
Resterize gambar telephone tersebut dengan cara klik kanan pada layer shape pilih resterize layer, sehingga gambar tersebut menjadi sebuah gambar bitmap. Pilih Magic Wand tool lalu seleksi bagian putih (gambar telepon). Dalam keadaan terseleksi, buat layer baru diatas layer shape dan isi warna seleksi dengan Paint Bucked Tool. Lalu deselect ( Ctrl+D ).

Langkah 4.
Pilih brush tool pada toolbox dan brus ?Shape 1? dengan warna yang sama ( misalnya hitam untuk gambar ini ).
Tips : untuk memudahkan saat melakukan brush, hilangkan tanda ?mata? pada layer 1

Langkah 5.
Tambahkan beberapa Layer style (Blending Option) untuk kedua layer tersebut. dengan cara klik 2x pada setiap layer yang ingin diberi blending option.
- Untuk layer ?Shape 1?
Drop ShadowGradient Overlay
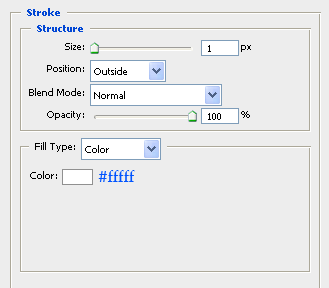
Stoke
- Untuk layer ?Layer 1?
Inner Shadow
Gradient Overlay
Hasil gambarnya, dapat anda lihat pada gambar dibawah ini.

Gimana hasil akhir gambarnya? keren kan?, gambar tersebut dapat juga kita masukkan kedalam desain website kita, untuk contoh penggunaannya, berikut gambar template desain yang saya desain sendiri

Semoga bermanfaat.
Tertarik dengan tutorial diatas? klik tombol tweet diatas untuk berbagi kepada teman anda. Dan untuk yang ingin membuat tutorial ?cara mengimput icon gambar diatas ke website/blog? beritahukan saya agar saya membuat link balik ke tutorial tersebut.









0 komentar:
Posting Komentar
Terima Kasih Atas Kunjungan Anda
Silahkan Tinggalkan Komentar Anda